Основна функція мета тегів на сайті – просування в пошуковій видачі. Теги також використовуються для публікації посилань сайту в соц.сетях, за рахунок мета тегів посилання при публікації перетворюється в блок уявлення про сайт і картинкою.
Основними мета тегами є:
title – назва сторінки\сайта
description – опис сторінки\сайта
keywords – ключові слова.
Саме за цими тегами пошукові боти розуміють про що Ваш сайт і як правильно його індексувати.
Мета теги прописуються в сторінці сайту між тегами <head> </ head> і мають такий вигляд:
<title>Назва сайту\сторінки </title> <meta name="description" content="Опис Вашої чудової сторінки сайту не повинен перевищувати 160 символів"> <meta name="keywords" content="релевантні слова, не перевищує 255 символів, спам повторними словами буде ігноруватися" />
Важливо відзначити, існують оригінальні теги популярних соц.сетей Facebook і Twitter, які при публікації посилань вашого сайту перетворюють посилання в картку.
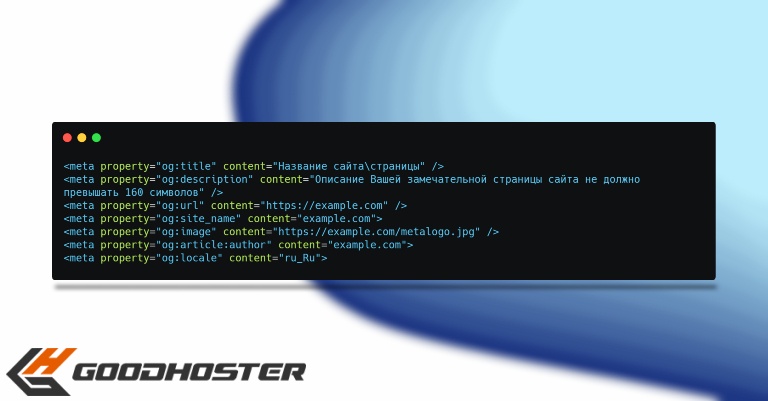
Приклад мета тегів для Facebook:
<meta property="og:title" content="Назва сайту\сторінки" /> <meta property="og:description" content="Опис Вашої чудової сторінки сайту не повинен перевищувати 160 символів" /> <meta property="og:url" content="https://example.com" /> <meta property="og:site_name" content="example.com"> <meta property="og:image" content="https://example.com/metalogo.jpg" /> <meta property="og:article:author" content="example.com"> <meta property="og:locale" content="ua_UA">
Приклад мета тегів для Twitter:
<meta name="twitter:site" content="@АККАУНТ САЙТА" /> <meta property="og:description" content="Опис Вашої чудової сторінки сайту не повинен перевищувати 160 символів" /> <meta name="twitter:creator" content="@АККАУНТ АВТОРА\САЙТА" /> <meta name="twitter:title" content="Назва сайту\сторінки" /> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:image" content="https://example.com/metalogo.jpg"> <meta name="twitter:url" content="https://example.com">
В тегах ” og:image ” и ” twitter:image ” – вказується картинка, яка буде відображатися при публікації в одній з соц.сетей. Картинка повинна бути вказана виключно повноцінної посиланням, можна прописувати відносні посилання, так як робот їх не приймає.
Приклад НЕВІРНОГО посилання:
<meta name="twitter:image" content="/images/metalogo.jpg"> <meta property="og:image" content="/images/metalogo.jpg" />
Приклад ВІРНОГО посилання:
<meta name="twitter:image" content="https://example.com/metalogo.jpg"> <meta property="og:image" content="https://example.com/metalogo.jpg" />
Якщо ви змінили мета теги – очистити кеш сторінок можна за посиланнями:
Facebook . Отладчик репостов: https://developers.facebook.com/tools/debug/
Twitter . Card validator: https://cards-dev.twitter.com/validator
ВКонтакте . pages.clearCache: https://vk.com/dev/pages.clearCache
Telegram . Webpage Bot: https://telegram.me/webpagebot










МПК Гермес – ведущая металлопромышленная компания в Красноярске, основанная в 2011 году, предлагает широкий ассортимент металлопроката, арматуры, труб, швеллеров, уголков, профлистов и листов. Мы стали лидерами по поставкам металла в Красноярском крае, обслуживая как предприятия, так и частных клиентов.
О компании
Esperio – CFD-брокер, открывающий доступ к торговле контрактами на разницу цен. Это офшорная фирма, юридическое лицо которой OFG Cap. Ltd, имеющей лицензию от SVGFSA.
Фирма работает с 2012 года. За этот период количество клиентов выросло более, чем на 100000 человек, а торговый оборот 1 млрд долларов.
Условия
В этом дилинговом центре можно работать с валютными парами, золотом и другими металлами, ETF, биржевыми фондами, товарной продукцией, акциями и криптовалютами. Esperio предлагает следующие условия:
несколько типов счетов: стандартный, центовик, ECN, инвестиционный;
валюты счета: USD, EUR;
чистый спред, есть комиссия на сделки от 0,007% и выше в зависимости от инструмента;
исполнение ордеров рыночное;
минимальный лот 0,01;
финансовое плечо 1:1000;
бонус до 100% от суммы депозита;
платформа Metatrader, от разработчиков MetaQuotes.
Esperio в 2020 году создали свой инвестиционный фонд. Уровень риска средний, а максимальная доходность была 32,7% годовых. Рекомендуемая сумма 10000$. Помимо этого, пользователи могут заниматься копированием сделок и получать услуги по созданию инвестиционных портфелей.
Дополнительный сервис компании включает в себя экономический календарь, новостную ленту, события в мире финансов, Trading Central, аналитику и рыночные обзоры. У фирмы имеется партнерская программа.
Заключение
Отзывы об Esperio вы можете встретить в интернете, как положительные, так и негативные. С некоторыми из них мы советуем ознакомиться ниже, чтобы изучить независимую оценку организации.
39 Отзывов про Esperio
Условия хорошие, вывод оперативный, менеджеры профи, техподдержка топ
Касcио Сентябрь 20, 2022
Мне очень нравится торговать через Esperio. Манагеры не звонят на телефон, не мешают со своими навязчивыми предложениями. Я знаю, что это международная брокерская компания, у которой 100к трейдеров, поэтому в плане надежности я ни на секунду не сомневался. Когда нашел этого брокера, то изучив весь сайт за 5 минут сразу понял, что буду торговать тут.
Открытие брокерского счета произошло быстро, без лишних вопросов. Аналогично с верификацией личности. Отдел техподдержки тут вообще быстрый, хотя я лично не сталкивался с ним, но по опыту других клиентов, он да, быстрый.
Оперативный вывод средств – это еще одно преимущество компании. Дольше 1-2 суток мне никогда деньги не выводили, это хороший показатель. Контора, кстати, находится под контролем финансового регулятора Гренадин, так что называть ее нерегулируемой нельзя, как это делают многие в негативных отзывах. Не понимаю, откуда берется негатив. Возможно, от конкурентов что ли, либо нытики пишут сказки про эту прекрасную фирму. Сами слили и винят в этом брокера. Ну бред же, да
Предпочитаю в таких конторах не торговать
inva Сентябрь 21, 2022
Весьма много околорыночных услуг, да и тот факт, что компания Эсперио банально врет про свой срок работы выглядят как-то не очень. Не считаю эту фирму надежной и безопасной, и торговать я бы тут даже под дулом пистолета не стал, чего кстати и вам советую – лучше не рисковать и не открывать тут депозит, дабы сохранить свои денежные средства. Вы можете думать по-другому, но тогда пиняйте на себя, когда вы закажите деньги на вывод на свои реквизиты, а затем ничего не будет происходить, деньги вам контора не выведет.
Ненадежный посредник
Next Сентябрь 22, 2022
Что нужно для успешного трейдинга? Во-первых, надежный брокер. Если вы даже супер трейдер, но торгуете в таких шарашках, как эта контора, то смысл? Деньги не выведете. Ну а там уже важны и ваши навыки. Но первое – это безопасный посредник. Эта контора к таким не относится.
Бред для лохов откровенный
Психо Октябрь 5, 2022
Для слива денег как раз подойдет, но не для заработка. Убеждаюсь в этом снова и снова, я сама просто когда-то попала на подобный сайт, даже доверила этой компании более 3 тысяч долларов, а там ведь еще ПАММ-счета были. Эти ребята ничем от других шулерских платформ не отличаются. У ресурса Esperio нет ни Лицензии от ЦБ, ни разрешительных документов от других ведомств, страховки от государственных компаний, да практически ничего нет, кроме пустых обещаний. Но мне уже хватило всего этого, не хочу обращать внимание на разводняк, пустая трата времени.
Благополучно все слила как на самостоятельной торговле, так и на инвестициях в эти убогие ПАММы и копирование сделок. Жесть как обидно, что повелась на все это и потеряла как итог 3000 долларов.
Заманивание, потом слив
KOKS-1999 Октябрь 7, 2022
Можно давно уже было внести сие «чудо» в черный список, не тратить на него свое драгоценное время. Но я решил пойти по не такому легкому пусти, то есть зарегистрировался, внес 300 баксов, то есть даже чуть больше, чем ту сумму, которая была нужна для того, чтобы нормально себя чувствовать во время трейдинга, ну а потом уже меня начали понемногу сливать. Сперва в парах с долларом, а потом и в остальных, причем плавно, неспешно, думали, что я не буду на все это обращать внимание, спишу на торговые проблемы, недостаток ликвидности, прочий бред. Э нет, я не тупой, не глупой), развод быстро вижу.
Так что дальше не стал продолжать сотрудничество с этой компанией. Да, потерял 300 баксов, но это будет ценным уроком для меня, не работать больше с аналогичными мусорными конторами, которые рисуют любые котировки, лишь бы слить своего клиента и отнять у него все деньги до последней кпоейки.
Нет нормального регулирования
Lucky Октябрь 21, 2022
Пускай получат нормальное регулирование, которое будет основным и единственным доказательством надежности компании, тогда и можно будет поговорить о торговле. Но а пока, это стандартный фейковый посредник.
Первая недвижимость Санкт-Петербурга – Про Питер (Pro Piter) –
спб выкуп комнат под себя банком
Базис недвижимости (Basis) –
срочно продать квартиру в спб вторичка
Нормальный мне брокер
Dan Январь 19, 2023
Как по мне нормальный брокер Эсперио. Сначала, да я много не зарабатывал, но сейчас я уже втянулся и имею нормально, по крайней мере я доволен. Деньги свои прибыльные выводил, проблем нет с этим. Но только вот единственный минус, недавно в подержку я не мог долго достучаться. А так в принципе нормально мне. Брокером доволен
Спасибо за аналитику
ArtemD73 Февраль 21, 2023
Хочу сказать спасибо за аналитику. Читаю новости рынков и обзоры постоянно. Болтян мне нравится. Благодаря аналитике нормально зарабатываю. Рекомендую.
ни о чем не жалею
2023 Февраль 27, 2023
Заработать можно здесь, хотя я и сомневался когда регистрировался. ну как и всем страшно свои деньги куда то девать. Но я ни о чем не жалею. + 30% за два месяца к депозиту. Стараюсь, да и брокер не мешает. вывод есть. Был минус один раз вывод задержали дольше обычного, а так все нормально с работой.
Esperio c TJM Investing украли деньги
Senpai Май 5, 2023
Искал удалённую работу отчётником. Меня пригласили на собеседование в TJM инвестинг. Там приятный на вид молодой человек лет 25 учил меня по свечным графикам и т.д. через дней 9 он говорит приятным голосом, даже проникся к этому человеку..
Говорит: «Мне жалко отдавать вас в отчётники, есть вариант стать клиентом и торговать с ними на брокере Esperio. И говорит, что нет времени отсрачивать решение. Сделали крипто кошелёк, зарегистрировались на Esperio. Нужна была большая сумма около 5000 долларов для получения бонуса. Взял кредит и ещё со вклада.
Потом курсы «школа трейдинга» всего ушло 120000. И в сумма моего депозита стала 13000. Потом аккуратной торговлей заработал в сумме 38000 долларов. А потом с «финансовым аналитиком» экспертом опираясь на его профессионализм мы установили торгового робота. На 4 валютные пары. Робот работал один день нормально. А на следующий т открыл огромные объёмы по усреднению своих убыточных сделок. При том, что вместе с «экспертом» мы открыли убыточные сделки и он как эксперт не принял это во внимание. Когда уровень маржи дошёл до 100%, 83%. Он вместе со мной посмотрел глупым взглядом и предложил ждать. Так когда уровень дошёл до 35%, тоже. А потом наступил песец и автозакрытие с минусом. В беседе, он ссылался, что у нас просто не хватило маржи. Он не принимал вину и переводил на меня. Моих сделок там почти не было. Забавно. Я бы уж точно не слился так тупо. Что интересно, мани мененджмент и риск менеджмент мы ни в первом курсе, ни во втором школы брокера не прорабатывали. Что способствует убытку. Они постоянно показывали свои демосчета, реального ни разу не увидел. Потом выяснилось, что оказывается страховку, которую мы с финансовым экспертом другим не сделали. Тут тоже обвинили меня, что я затупил. Со мной занимался человек с 5 летним стажем. Тоже странно. Мы сделали и всё было нормально, но по ходу дела там люди абсолютно не имеют в этом компетенции. Постоянно просят по бонусам вложить ещё большую сумму на депозит, всё время мелкие недочёты и недомолвки. Потерял всё. И ко мне потеряли интерес. Почти. Сейчас хотят, чтобы положил ещё 7000 долларов. Говорят можно использовать кредит. Так я и повёлся. Тупо слили деньги. Тем более, что даже не сам своими сделками. Очень жаль, что так получилось, но зато плохой опыт тоже опыт. Времени на меня у них всегда не хватало. Из положенного часа времени в день, почему-то выходило только 30 минут от силы.
Герман Июнь 19, 2023
Как я могу с вами связаться , похожая ситуация
Карина Июнь 21, 2023
Аналогичная ситуация, хотелось бы обсудить лично.
Нннн Ноябрь 2, 2023
Напишите мне пожалуйста по почте. Такая же ситуация
Real estate недвижимость –
быстро продать комнату спб